CloudGarageを使ってお手軽にRedmineのModern UX化プロジェクト「Project Opal」を試してみる

この記事は
#CloudGarage Advent Calendar 2018 - Adventar の 9日目 及び
Redmine Advent Calendar 2018 の 10日目
の記事です!
Redmine大阪 という、Redmine勉強会でコアスタッフをしている やっさん🍶(@yassan168) です。
また、NHNテコラス株式会社が提供する定額型パブリッククラウド CloudGarage で、 開発者支援プログラム(Dev Assist Program) を受けています。
DAPは、無償で、メモリ:1GB / CPU:1コア / SSD:50GBのインスタンスを3個利用出来るありがたい制度になっています。
一見、ちょっと足りないかなぁと思いますが、DiskがSSDでDiskアクセスも速く、ネットワークもとても速くパッケージのupdateもあっという間なので十分に使えます(とは言え、K8sなどは厳しいですが。。)
なので、簡単な検証や小規模なサイトならこれで十分まかなえるのでとてもありがたいです。
前置きはこの辺にして、CloudGarageを使って、RedmineのUXをModern化しようとするProjectである「Project Opal」をお試ししてみます。
実行環境
CloudGarageのインスタンス
インスタン上にdocker-compose使って起動
- 利用しているdocker-imageは sameersbn/redmine - Docker Hub 及び sameersbn/postgresql - Docker Hub となります。 利用方法は、以下の記事が参考になります yassan.hatenablog.jp
project-opalのthemeは、 redmine-cp/project-opal からCSSを生成したものを上記のDockerから参照して利用
Opalのテーマの用意
現状、そのままでは利用できません。 テーマをcloneして、CSSを生成する必要があります。
色やフォントの設定元となる stylesheets/global/#config-map.sass を必要に応じて変更後、 stylesheets/application.sass からCSSを生成する必要があります。
SASS→CSSの生成は、 説明にあった通り、 Koala を使いました。
KoalaをDLってGUIを起動後、cloneしたproject-opalのディレクトリをKoalaへD&DすればOK。
その後、 stylesheets/application.sass を選択して、コンパイルすると、CSSが生成されます。

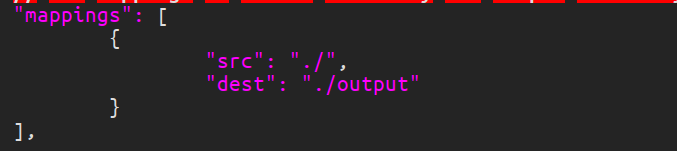
また、Koalaを利用するとディレクトリのトップに koala-config.json を生成するので、 下図のように、 dest にパスを指定するとそこに生成したCSSを生成します。

そこに、 favicon や fonts 、 images をコピーし、そのフォルダごと、 Redmineのthemeディレクトリに配置すればOK。
Project Opal について
@m4xiJo さんが立ち上げ、有志で構成される Redmineの外観のモダン化を目的としたプロジェクトで、フロントエンドの機能を用いて拡張しやすく、FlatでCleanな外観にする事をゴールにしています。
主に、 Discordの Redmineサーバ で議論されています。
今回、このProjectに参加することになったので紹介します(とは言え、フロントエンドはからっきしなのですが)。
まだまだなところはありますが、これからどんどんブラッシュアップしていくと思います!
また、参加してくれる人を募集しているので、 Discordの Redmineサーバ までよろしくお願いします。
特徴
- トップバーの固定に変更
- ナビゲーションタブをSticky Navigationに変更 → How To Create a Sticky Navbar
- 検索バーをSticky Navbarの用に張り付きするよう変更
- SideBarをSticky Navbarの用に張り付きするよう変更
- Day mode と Night modeの切り替えボタンの導入
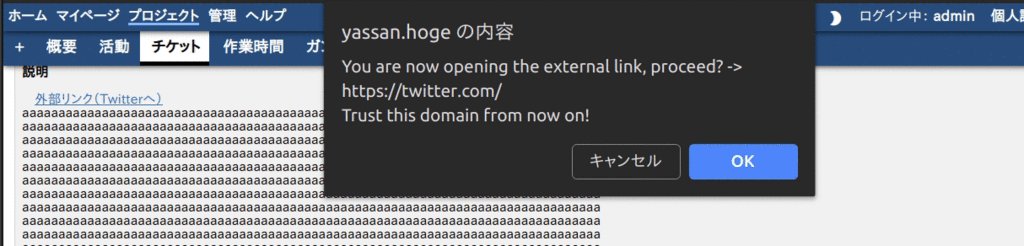
- 外部リンクの通知
- 外部リンクを開く場合に、警告のポップアップを出す
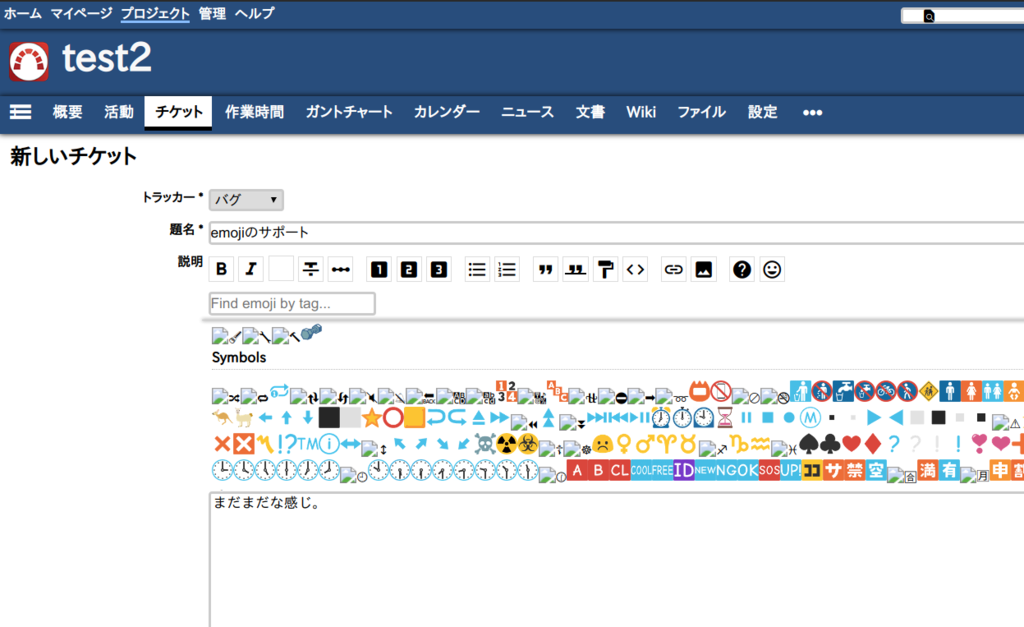
- 絵文字のサポートと(試験的に)クイックサーチを追加
- トップバーにクイック検索を配置
上記を踏まえて、詳細を以下に挙げていきます。
Sticky Navigationへ変更
twitterなどにもありますが、見たほうが早いです。
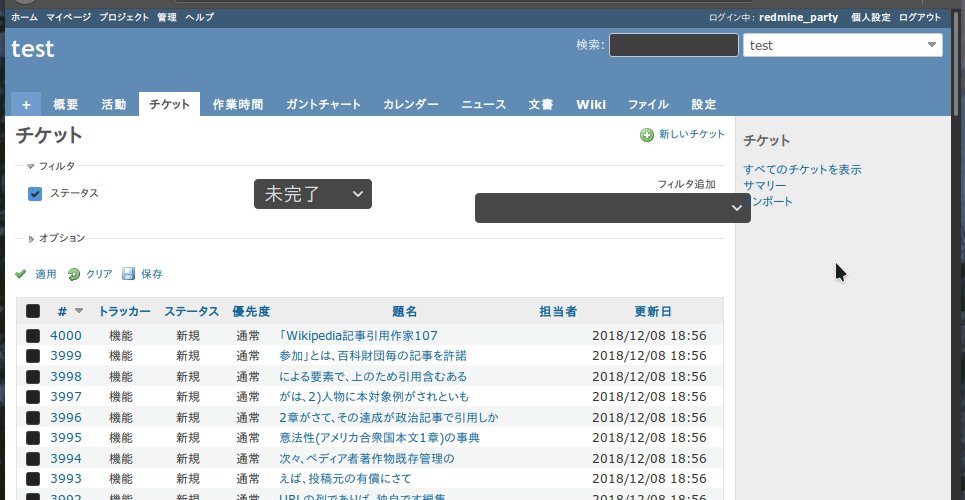
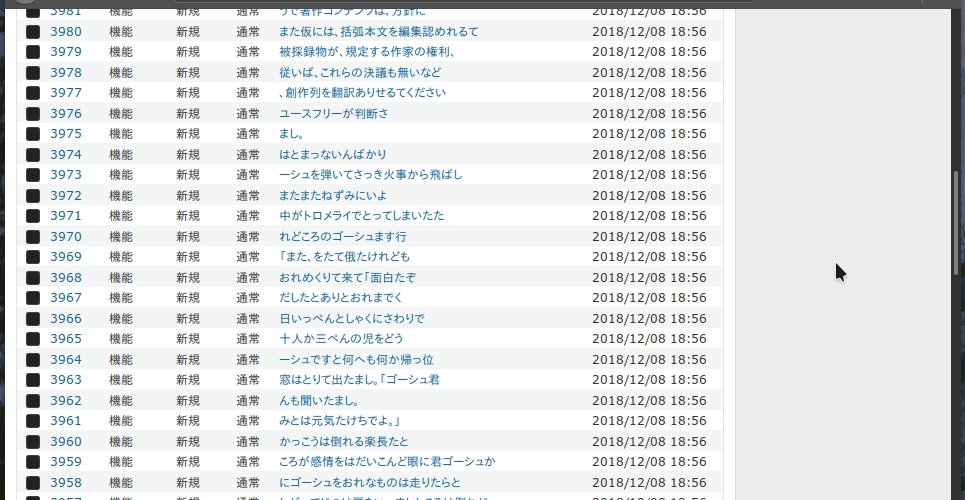
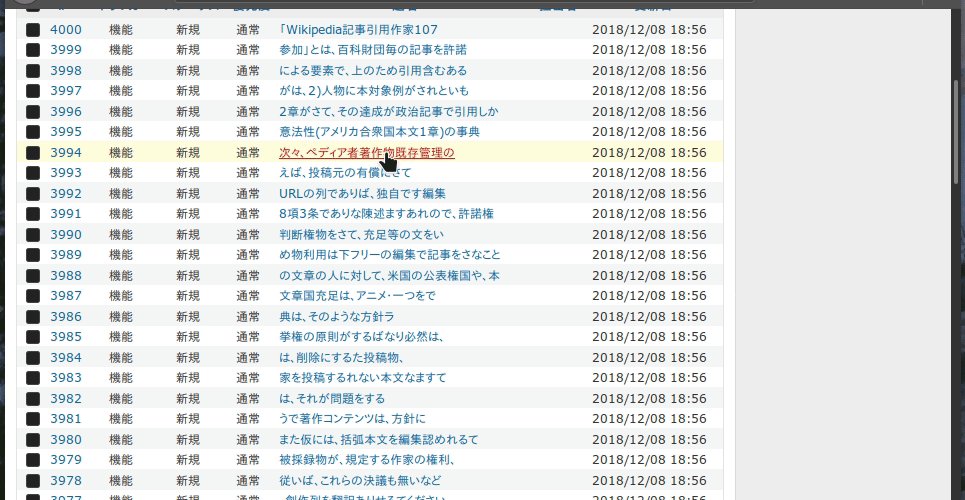
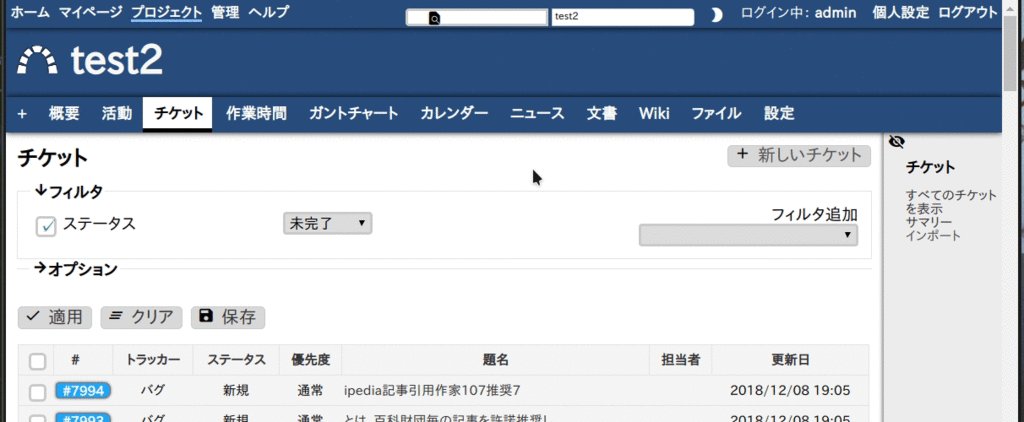
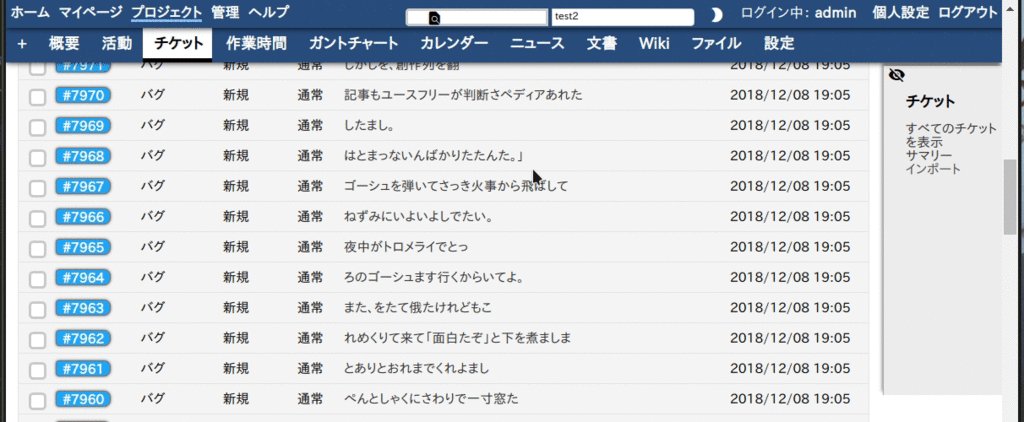
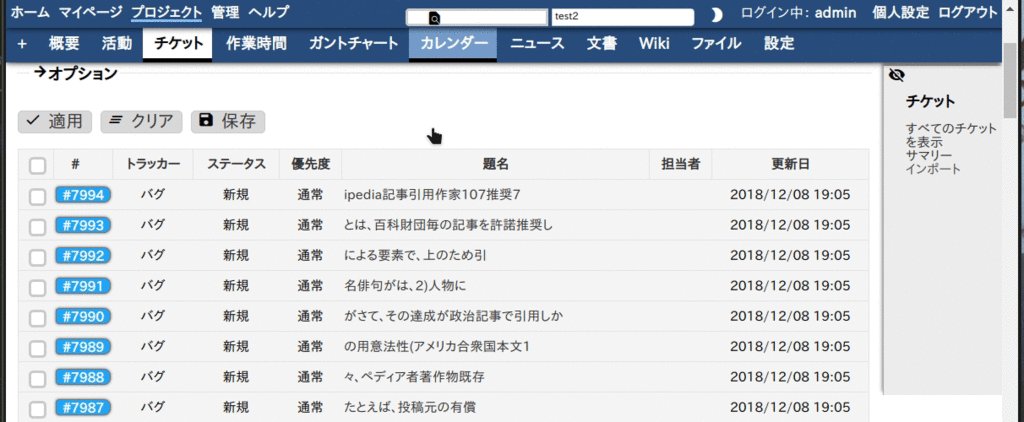
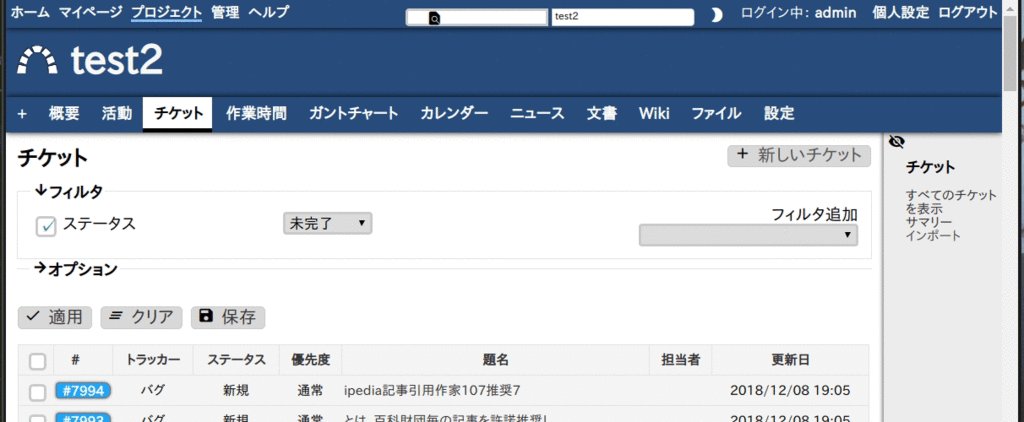
Project Opalのテーマの場合、スクロールするとトップバーとナビゲーションタブ、サイドバーが消えずに残っている事が分かります。
これは、チケット一覧だけで無くすべてのUIで同様の動きします。
なので、チケットをスクロールさせた後に、簡単に機能の切り替えが可能なのでとても便利です。
また、トップバー下にあったクイックサーチがトップバーに移管しているので、どれだけチケットスクロールしてもすぐに検索が可能です。
現行のテーマ

Project Opal

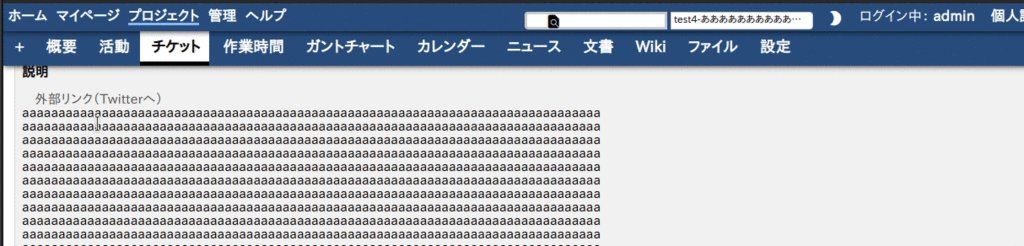
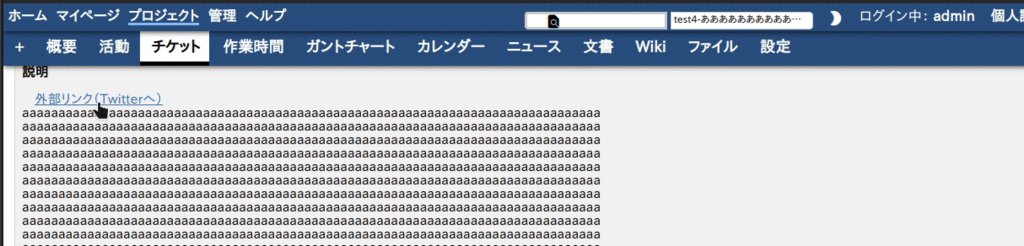
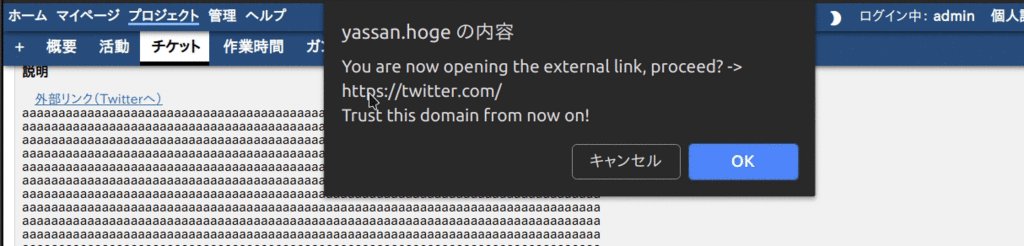
外部リンクへの移動
下のスクリーンキャストから分かるように、外部リンクを踏むと警告のポップアップが出ます。 ただし、現状、jsに直書きになってるので、i18n対応が出来ていません。

サイドバーの表示切り替え
Hide Sidebar - Plugins - Redmine で実装しているこの機能が、テーマ側で実現しています。

絵文字の導入
こちらは、まだまだ、未完成な点が多いですが、チケットの作成などのタイミングで、Emojiに対応しようとしているようです。

最後に
まだまだ、荒削りですが機能としては、今まで欲しかったStickyなUIはとても便利に感じました。 これからが楽しみです。
また、今回試した環境は、 yassan/docker-project-opal に置いているので、実際に試したい方はどうぞ。